PhotoshopでアニメGIFを作る話
こんにちは。あめです。
アニメGIFって楽しいですよね〜。ガラケーにめちゃくちゃ保存してましたね〜。
そんなアニメGIFをフォトショで作る方法を書いていきたいと思います。
用意するパネル

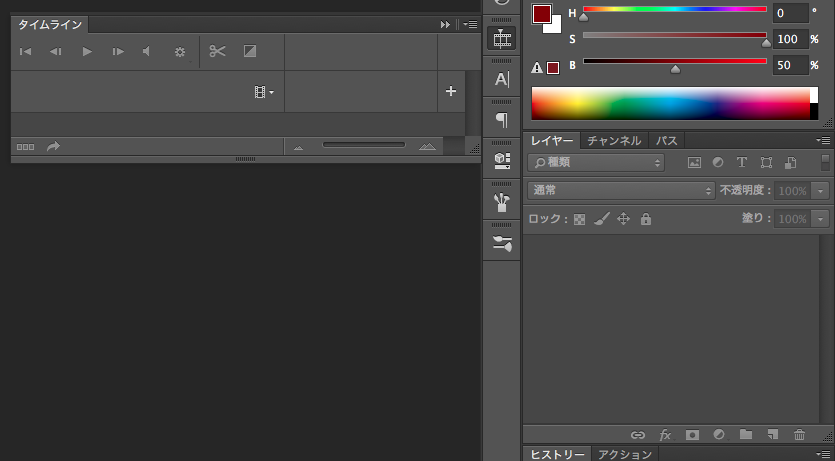
用意するのはタイムラインパネルとレイヤーパネルです。メニューウィンドウから表示させておきましょう。
試しになんか読み込んでみる
PCに保存してあるテキトーなGIFをフォトショで開いて、GIFの仕組みを見てみます。

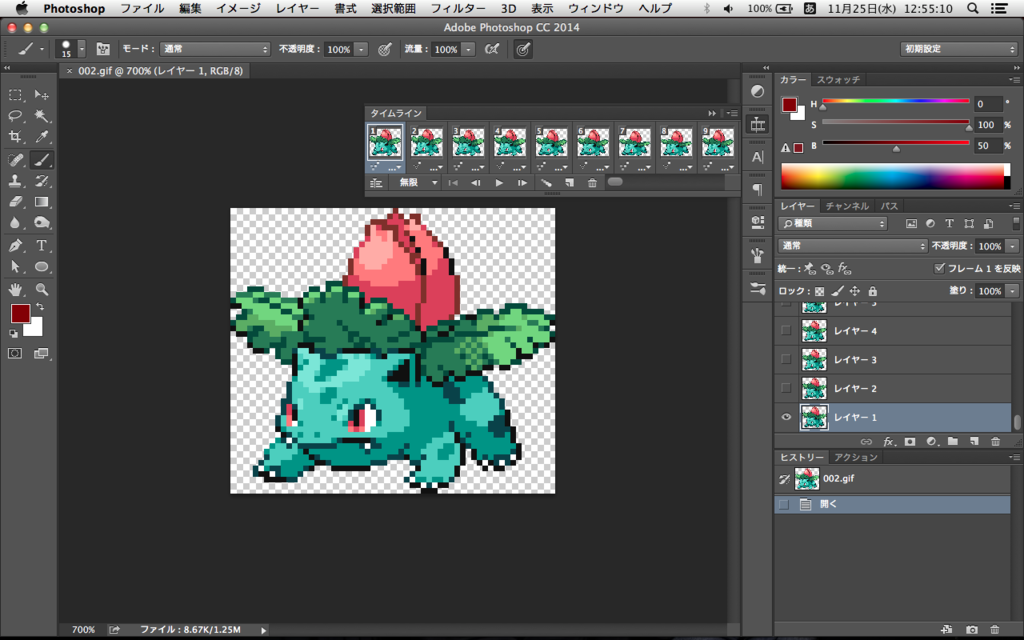
フシギソウちゃんをフォトショで開いてみました。
こうなります。

タイムラインのイラスト(フレームと呼びます)をクリックしていくと、レイヤーの表示非表示が変わっているのが見られます。
フレーム1にはレイヤー1だけが表示。
フレーム2にはレイヤー2。
再生ボタンでGIFを再生できます(重いですが)。
なんとな〜く、分かった人もいるかもしれません。
レイヤーに描いたものを、タイムラインで表示非表示することでアニメーションしていくのです。
つべこべ言わずにやろう
はい。ではまず簡単なものを作っていきましょうね。
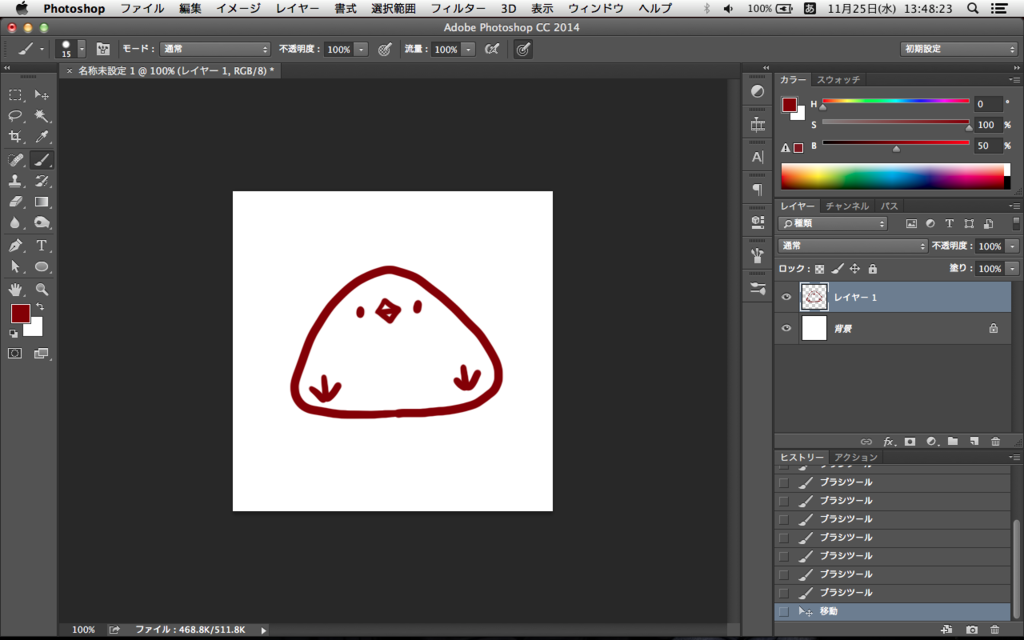
新規でなにか描いていきます。

ひよこもちです。
ちゃっかり宣伝。
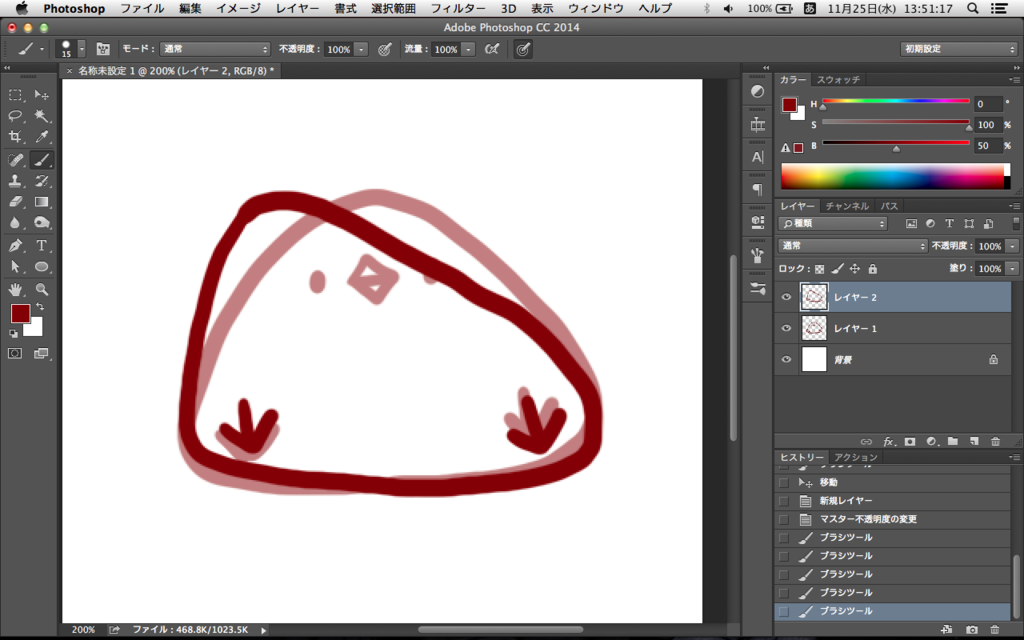
続いて、レイヤーを増やし2枚目、3枚目…と描いていきます。

レイヤーの不透明度を下げると描きやすいですね。
つまりパラパラ漫画を描くときに、前の絵を透かしているのと同じです。
うごくメモ帳で遊んだことがある人は、このへんの作業に慣れているかと思います。
で、描けました。

レイヤーの複製でちょっと楽をしました。
イメージ的には、ひよこもちが左右にゆ〜らゆらする感じ。
真ん中、左、真ん中、右、また真ん中…
そうそう、同じイラストは二度描く必要はありません。この例だと「真ん中」、レイヤー1です。
アニメーションにしていく
では、動かしていきましょう。わくわく。
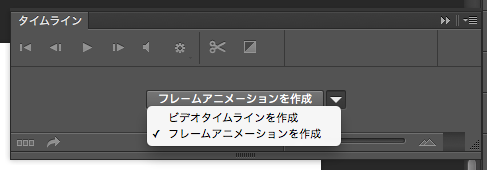
タイムラインパネルから、「フレームアニメーションを作成」。ない方は、右の下三角を押すと出てくると思います。

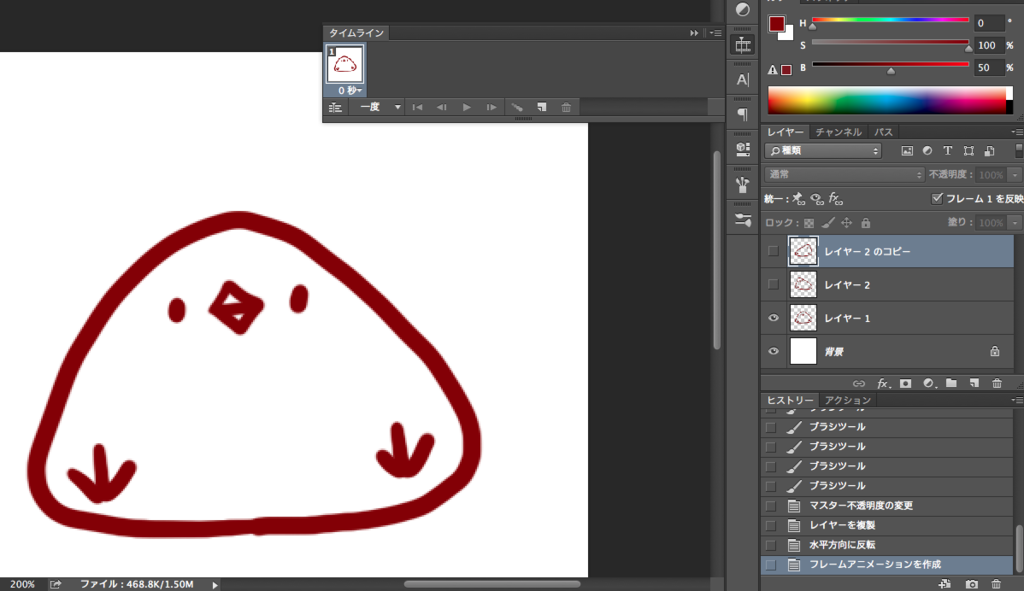
こんな感じ。

フレーム数は、パラパラ漫画のページ数のことです。
1ページ目は、ひよこもちが真ん中にいるイラストにしたいと思いますので、レイヤー1以外のレイヤーは非表示にします。

スッキリしました。
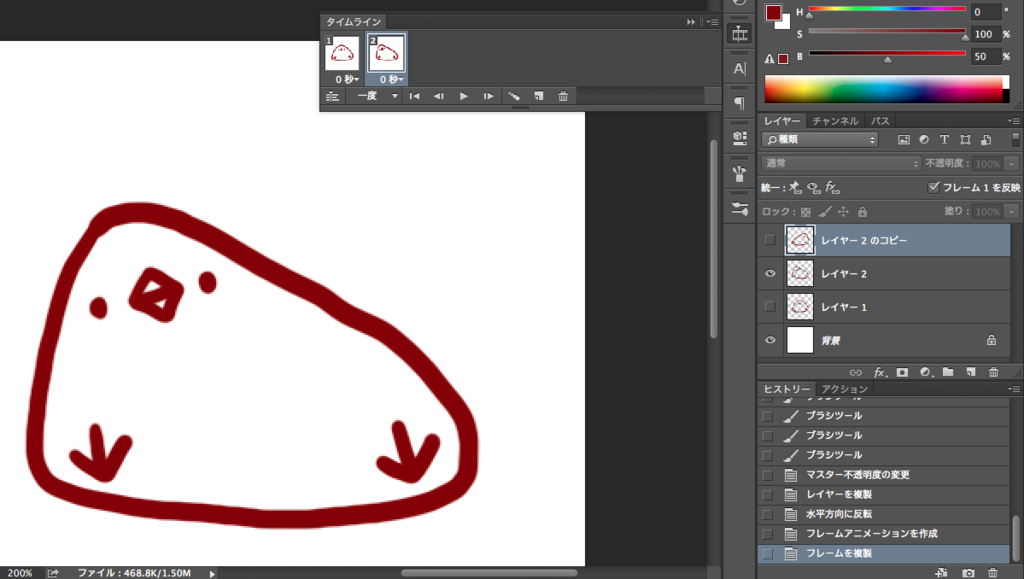
2ページ目を作ります。
紙ペラのマーク「選択したフレームを複製」。2ページ目が出現しました。
2ページ目は、ひよこもちが左にいるイラストにしたいので、先程と同じように他のレイヤーを非表示にします。

この作業の繰り返しで、ページを増やしていきます。
試しに再生ボタンで動かしてみましょう。
多分、動きめっちゃ速くないですか。
そしたらページの表示時間を設定していきましょう。
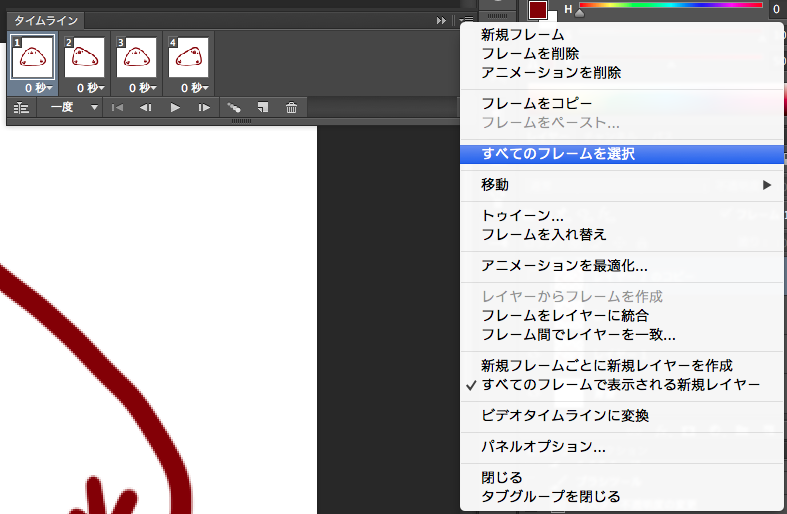
タイムラインの右上から、「すべてのフレームを選択」。

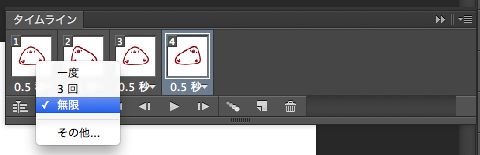
秒数の部分をクリックすると、時間が選べます。
まぁ今回は簡単なアニメなので、0.5秒ぐらいの遅さでいいと思います。
「すべてのフレームを選択」をしないで秒数を設定すれば、個々に速さを設定できます。

再生します。
どうですか?
無限再生したくないですか?
そしたらここから設定できます。

いつも思うけど3回ってビミョーだなぁ。
アニメGIFとして保存する
わーい!完成だー!保存しよーっと!
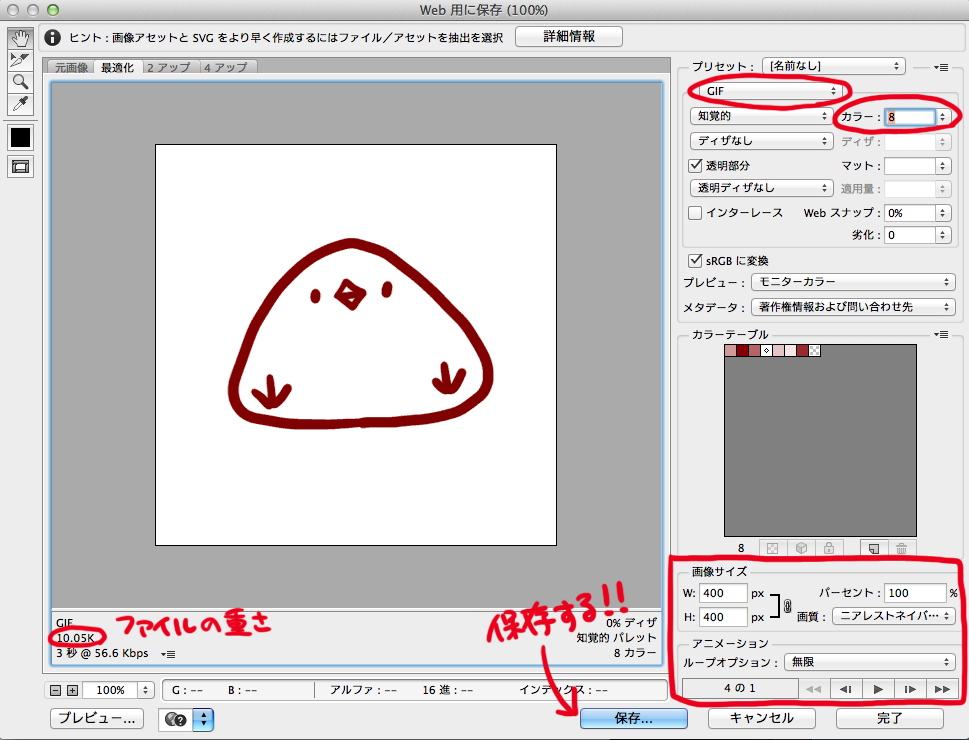
「ファイル」から「Web用に保存」

「GIF」を選びます。右下のボタンから再生できます。
左下に、GIFにした時の重さが書かれています。「カラー」で色数を減らすか、「画像サイズ」を小さくすれば軽くできます。その分画質は落ちますが、重すぎて再生できないよりはマシですかね。
できたら保存!
今回の完成作品はこちら。

アニメーションの数が4枚しかないので、なかなかカタいGIFになりましたね。
アニメーションを増やしていけばぬるぬる動きますよ。
さぁ、基礎を覚えてみんなもレッツトライ!